Akú platformu zvoliť pre e-shop?
V čom vytvoriť prezentačnú stránku?
Koľko ma bude stáť web, ktorý dokáže toto a toto?
Časté otázky, ktoré sa opakujú na internete či pri osobných diskusiách. Väčšinou by na ne mohla byť celkom presná a jednoznačná odpoveď. Stačila by dôkladná príprava, ktorá „vypľuje“ špecifikáciu. Málokedy vidím, že sú ľudia dobre pripravení. Potom zisťujú, že vývoj webu developerom pridlho trvá a práce sú v násobkoch drahšie ako očakávali.
V minulosti som tiež veľmi rád predbiehal, dostal som nápad a bez ďalšej prípravy som už riešil názov e-shopu, logo, hosting či vytváral profil na sociálnych sieťach. A takto skončilo pár projektov v šuflíku. Keď prišlo na lámanie chleba, zistil som, že web nebude stáť 1000€ ale prinajmenšom 20 000€.
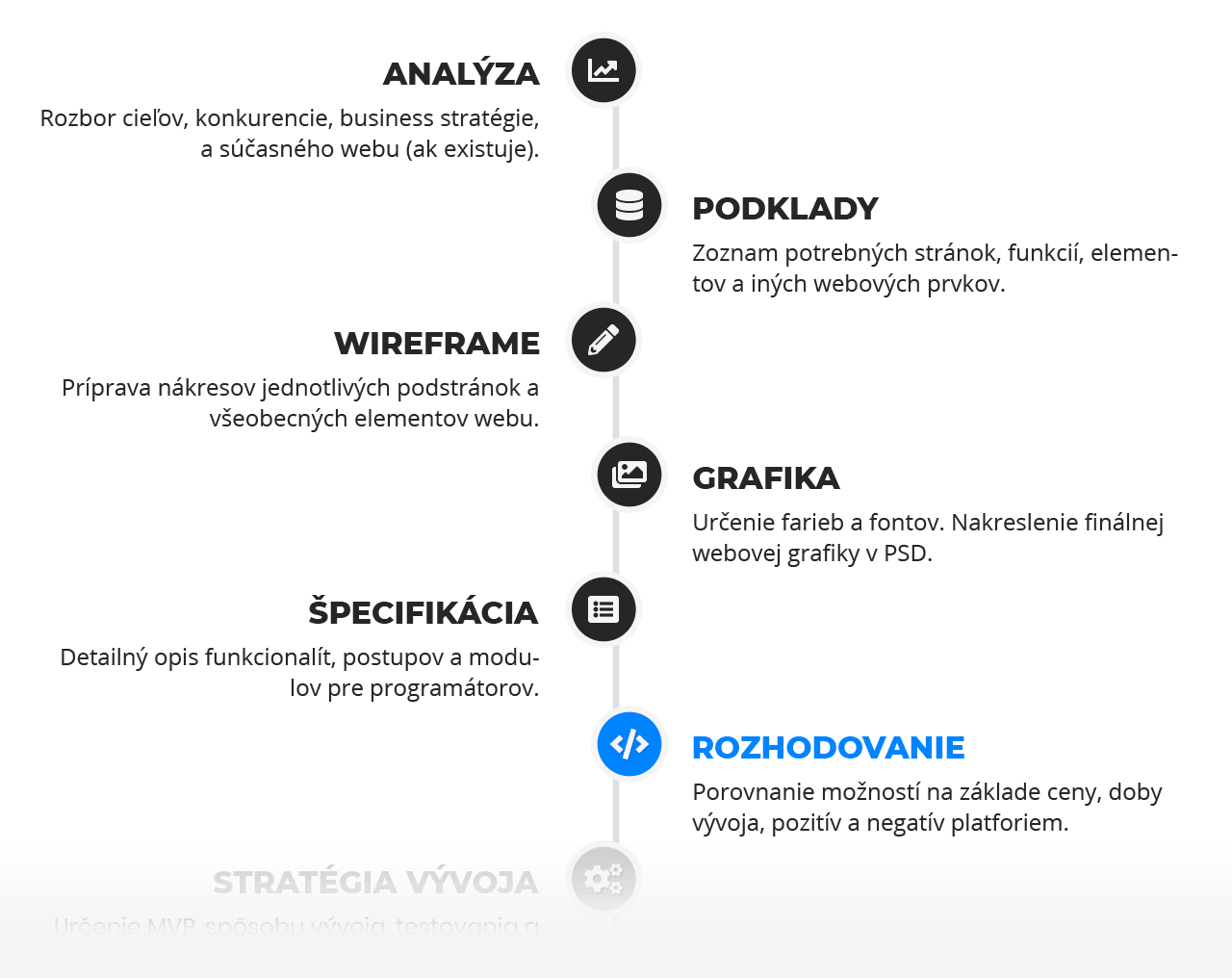
Spísal som niekoľko krokov, ktoré by som pred samotnou tvorbou webu vykonal. Použiť sa dajú pri novom vývoji, redizajne alebo úprave funkcionality. Počítam s tým, že business stránku podnikania máte zhodnotenú a teda nebudem riešiť, či sa prezentovať online oplatí alebo nie. Článok je zameraný až na kroky nasledujúce potom, teda na tvorbu webu.

Analýza (krok #1)
Toto je krok, ktorý má do nejakej miery spracovaný väčšina obstarávateľov. Problém je, že pri ňom končí príprava a na jeho základe sa začína vyberať platforma a riešiť cena. Vedieť, že na stránke bude platobná brána, 1000 produktov, 2 jazyky, dobré SEO a tip-top dizajn nestačí. Odpovedzte si aspoň na tieto otázky:
Aký má byť účel webu a jeho cieľ?
Príklad: Webom bude e-shop, na ktorom budeme predávať naše vlastné kožené kabelky a ako doplnky aj výrobky od našich dodávateľov (peňaženky, opasky, produkty na údržbu). Zákazníci už nemusia chodiť do kamennej predajne a všetko vybavia cez internet. Od návrhu produktov na mieru, cez predaj už vyrobených modelov až po ich doručenie kdekoľvek v rámci EÚ. Zároveň máme v pláne získať prostredníctvom stránky aj nových zákazníkov mimo Slovenska, kde sa naše výrobky celkom dobre predávajú na Etsy (Poľsko, Ukrajina, Estónsko, Lotyšsko, Litva, Bulharsko, Rumunsko, Srbsko).
Kto bude návštevníkom/zákazníkom?
Príklad: Väčšinou ženy, ktoré majú rady handmade tvorbu a potrpia si na kvalitu. Aj vzhľadom k vyšším cenám sú obvykle naše zákazníčky v produktívnom veku medzi 30-55 rokmi. Viac informácií o nich zatiaľ nemáme.
Aké služby/produkty sa budú prezentovať online?
Príklad: 80% budú kabelky cez plece, do ruky, listové a crossbody. Aktuálne ich máme 500 skladom a ďalších 1500 je k dispozícii v katalógu na objednávku. Zvyšný sortiment budú tvoriť desiatky kusov peňaženiek, opaskov a prípravkov na údržbu materiálov. Sortiment je zameraný výhradne na dámske publikum.
Aká bude marketingová stratégia v digitálnom prostredí?
Príklad: Teraz predávame online na Etsy a Facebooku + v predajni v Banskej Bystrici. Z dlhodobého hľadiska chceme presunúť zákazníkov z FB a Etsy na náš vlastný web. Máme aj zoznam zákazníkov, ktorí používajú náš vernostný program v predajni. Aktuálne je do neho zapojených 1300 ľudí (máme ich e-mailový aj telefonický kontakt). Nových zákazníkov chceme získať cez kanály, ktoré doteraz nepoužívame. Napríklad reklamou na FB, Google, alebo pridaním produktov na stránky ako Glami a Heureka. Zároveň by sme chceli investovať do SEO.
Aký je rozpočet na tvorbu webu a kedy má byť hotový?
Príklad: Máme pripravených 8000€, ale najradšej by sme z neho aspoň 3000€ ušetrili na vstupnú online kampaň. Web chceme mať hotový do 29. februára 20XX.
Čím je náš biznis špecifický?
Prečo ho robíme?
V čom sme jedineční?
Aké máme očakávania?
Kto sú konkurenti?
Aké sú ich silné a slabé stránky?
V prípade, že idete redizajnovať alebo výrazne meniť už existujúci web, zahrňte do analýzy aj jeho výsledky, metriky jednotlivých stránok a využiteľnosť funkcionalít.
Podklady (krok #2)
Na základe analýzy, ktorú ste spravili, spíšte informácie na jedno miesto.
Ujasnite si zoznam stránok, ktoré budete mať na webe.
Príklad pre e-shop: úvodná stránka, kategória, produkt, košík, pokladňa (doprava a platba, osobné údaje, ďakovná stránka), blogposty, kategórie blogpostov, informačné stránky (o doprave a platbe, spoločnosti, benefitoch, rozmeroch, údržbe materiálu, zľavách a kampaniach, právnych informáciách), zákaznícky účet (prihlásenie, registrácia, výpis objednávok, detail objednávky, adresy, vernostný program, reklamácie), 404 a iné.
Pripravte si zoznam elementov a funkcionality, ktorá bude na jednotlivých stránkach k dispozícii.
Príklad pre homepage: hlavička (logo, vyhľadávanie, košík a časté témy), menu, benefity, zoznam najpredávanejších produktov (prípadne personalizovaný obsah pre jednotlivých návštevníkov), zaujímavé články na blogu, hodnotenia zákazníkov, pätička (časté témy, fotky z Instagramu).
Wireframe (krok #3)
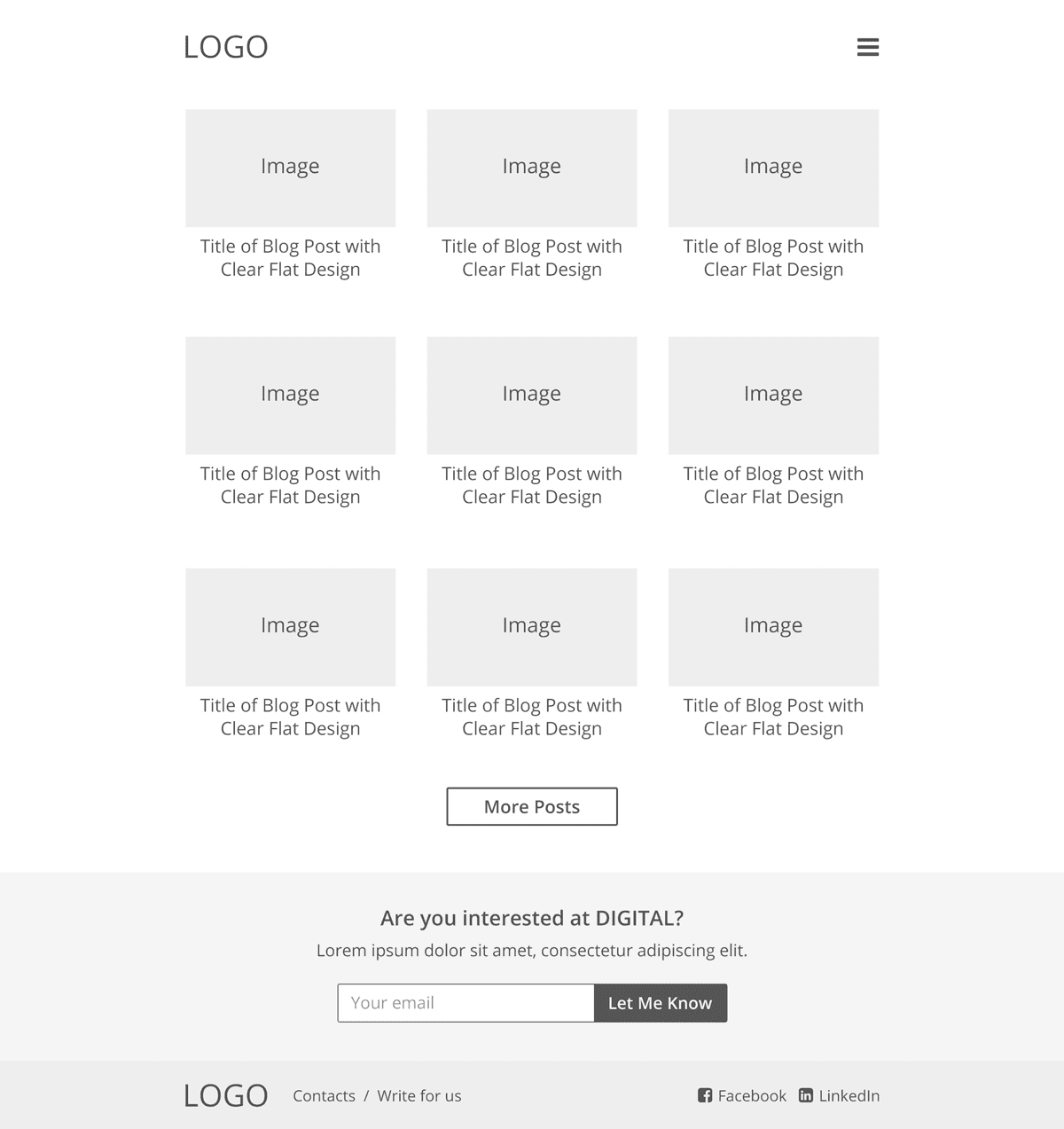
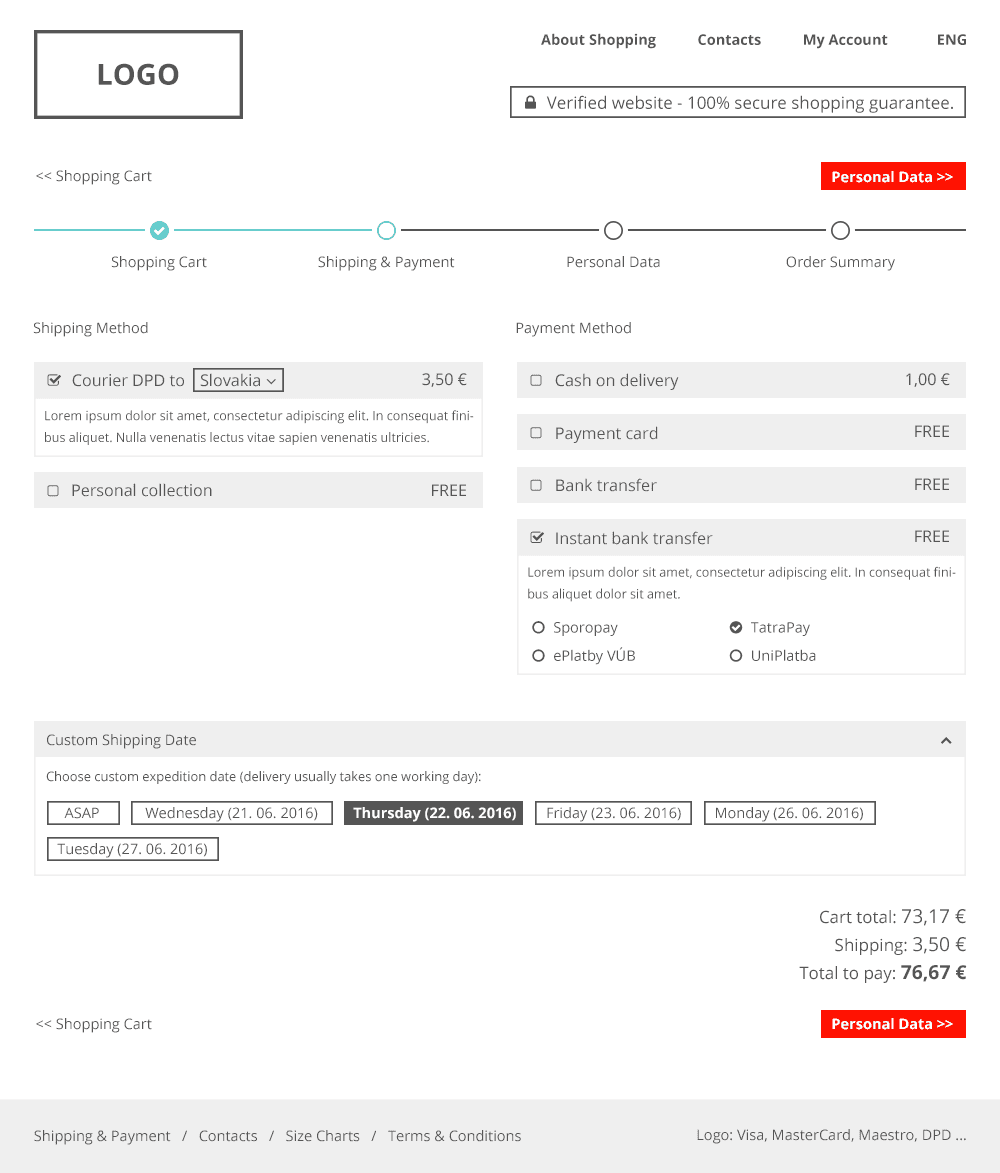
Vytvorte jednoduché nákresy jednotlivých stránok a funkcionalitu, ktorú budú obsahovať. Môžete na to použiť nejaký špecializovaný nástroj alebo to len voľne nakreslite na papier.
Príklad:


V tomto momente máte za sebou úvodnú prípravnú fázu. Predstava o webe by mala byť čistejšia a jasne definovaná. Ďalší krok pomôže ideu lepšie vizualizovať.
Grafika (krok #4)
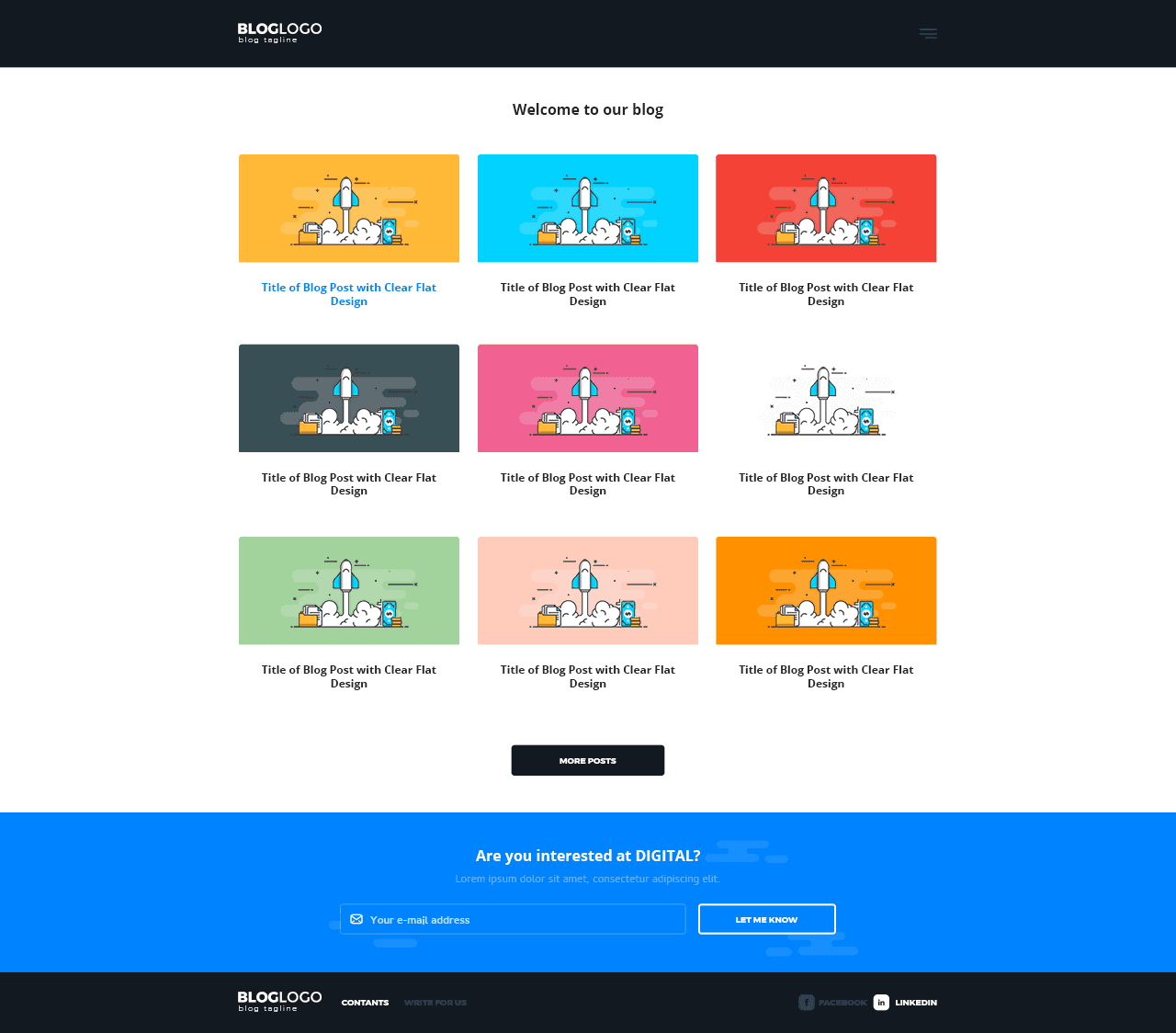
Využite wireframe a úvodnú analýzu, aby sa grafik dozvedel čo najviac potrebného o projekte. S grafikom zvoľte layout, farby a fonty, ktoré bude web používať. Výsledkom grafiky by mal byť finálny vizuálny výstup vášho nového webu. Takto bude vyzerať. Ako ste spokojní?
Príklad:


Špecifikácia (krok #5)
Opíšte ako bude web fungovať. Nezabudnite uviesť každú jednu drobnosť, o ktorej máte predstavu.
Príklad: Ku kontaktnému formuláru, ktorý bude na stránke zodpovedajte v špecifikácii nasledovné otázky.
- Majú sa vyplnené dáta ukladať do databázy alebo len posielať e-mailom?
- Kam sa majú posielať?
- Treba to prepojiť s nejakým tiket systémom?
- Aké dáta sa majú zbierať a merať?
- Ktoré polia budú povinné?
- Ako sa majú údaje validovať?
- Akú antispamovú ochranu zaviesť?
- Bude mať formulár z administrácie nastaviteľné hodnoty?
Okrem frontendu, na ktorom ste pracovali doteraz opíšte aj ako bude fungovať backend. Napríklad pri e-shope myslite na proces akým budú objednávky spracovávané, ako budete na web pridávať produkty, aké integrácie bude web obsahovať, ktoré procesy budú automatizované a podobne.
Rozhodovanie (krok #6)
Teraz prichádza čas zistiť na čom vybudovať stránku, kedy by mohla byť hotová a koľko približne bude stáť. Ideálne je poslať svoju špecifikáciu niekoľkým subjektom na prípravu cenovej ponuky. Zároveň od nich často získate dôležité postrehy ku svojmu budúcemu webu. V prípade, že budete vyvíjať interne, skúste jednotlivé časti špecifikácie časovo ohodnotiť. Koľko vám to bude trvať? Oplatí sa to robiť svojpomocne?
Stratégia vývoja (krok #7)
Pripravte si plán akým budete postupovať pri vývoji. Ideálne je rozdeliť ho na niekoľko menších dielov, ktoré si časovo naplánujte, aby ste mohli sledovať pokrok.
Napísal som aj článok o používaní JIRA na zadávanie jednotlivých úloh programátorom. Prípadne sa môže hodiť 10 tipov ako efektívne zadávať prácu programátorom.